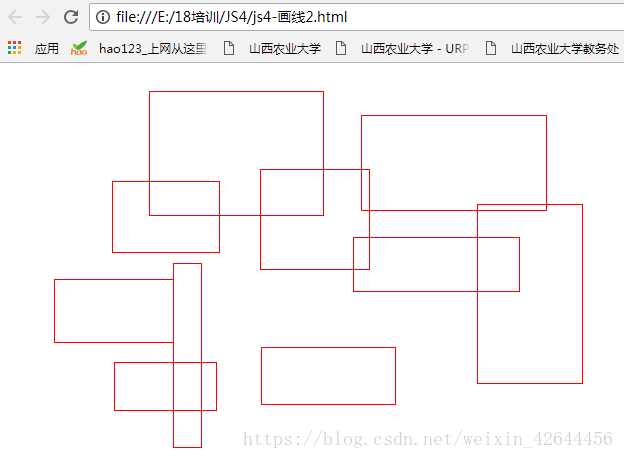
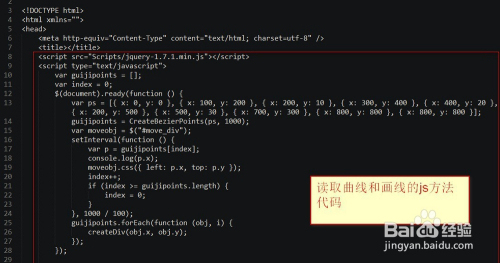
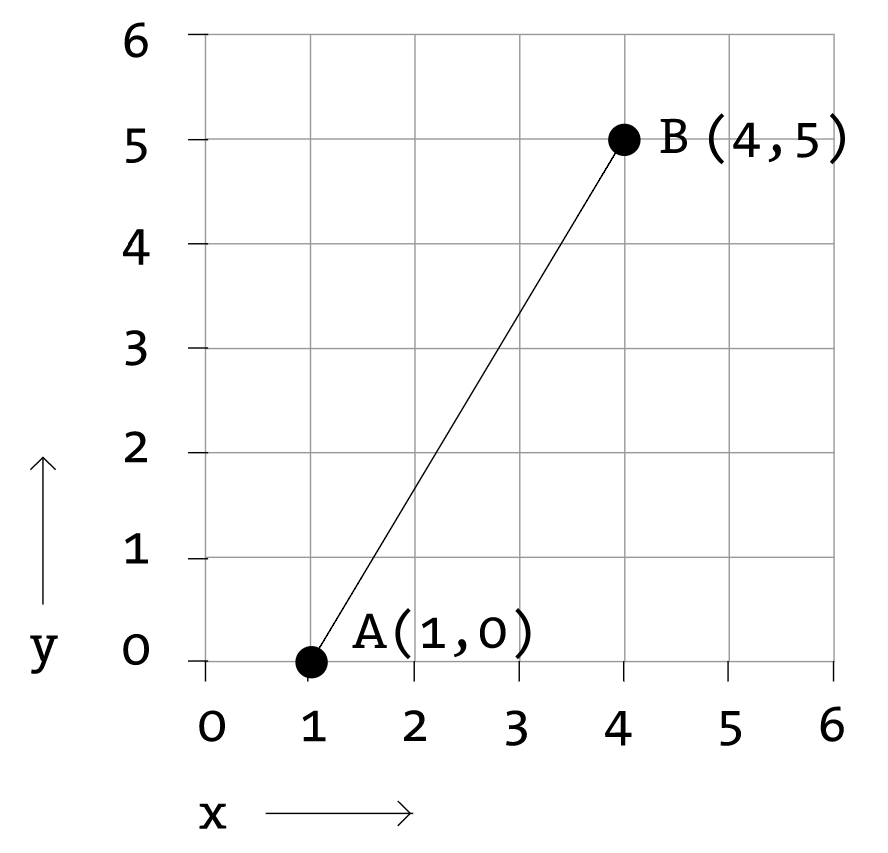
Js 画线


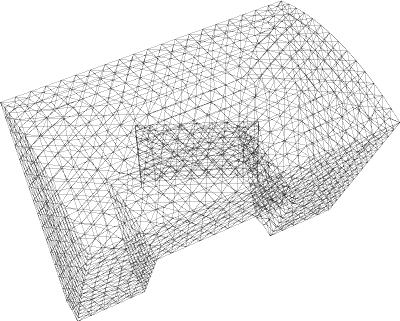
用three Js动态画线
Javascript Api 腾讯位置服务

Walterzorn 系列 画线 圆 椭圆 卵形 折线 多边形 矩形 千一网络
Js 画线 のギャラリー

Qunee For Html5 开发清新 高效的拓扑图组件

Js画线 吹鱼算法 博客园

D3 Js 画力导向图怎样在两节点之间画多条线呢 小小个儿前端学习
如何用js画出带多个箭头的线 Supermap技术问答社区

Mapbox Gl Turf Js简单箭头画法 Wclwksn的个人空间 Oschina

Fabric Js高级点的教程2 添加表格的方法 Xmqywx的个人页面 Oschina

D3 Js与水平阈值线的垂直线相交 Thinbug

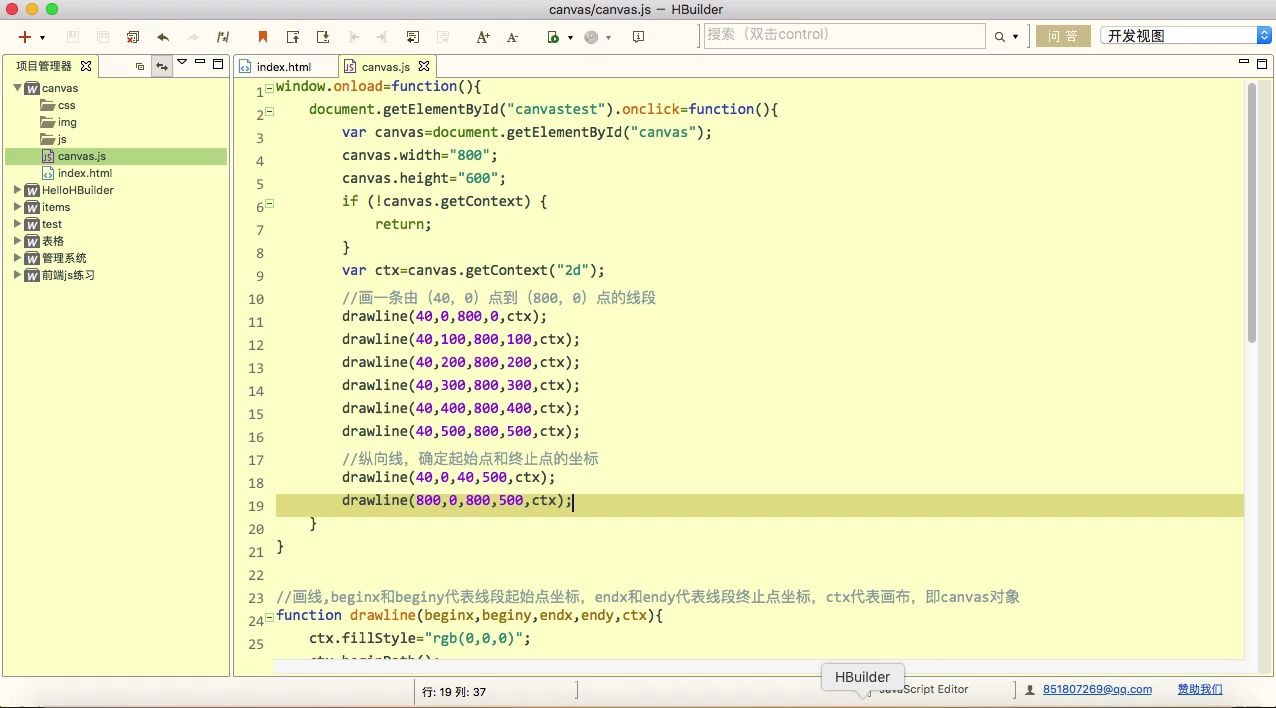
Canvas初学 教你学会在canvas画布上画线 Osc 6nx635的个人空间 Oschina

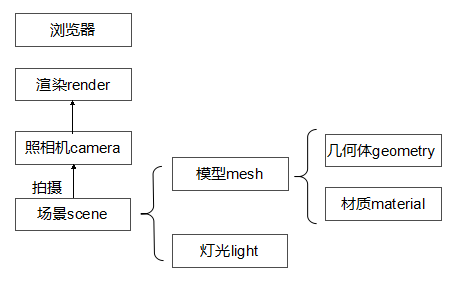
转 图解webgl Three Js工作原理 心存志远 意守平常 为者常成 行者常至

Canvas神器 Fabric Js实用指南 Blackstar S Blog

Vue中用fabric Js画线为什么会错位 Vue Js 大农令

Canvas神器 Fabric Js实用指南 Blackstar S Blog

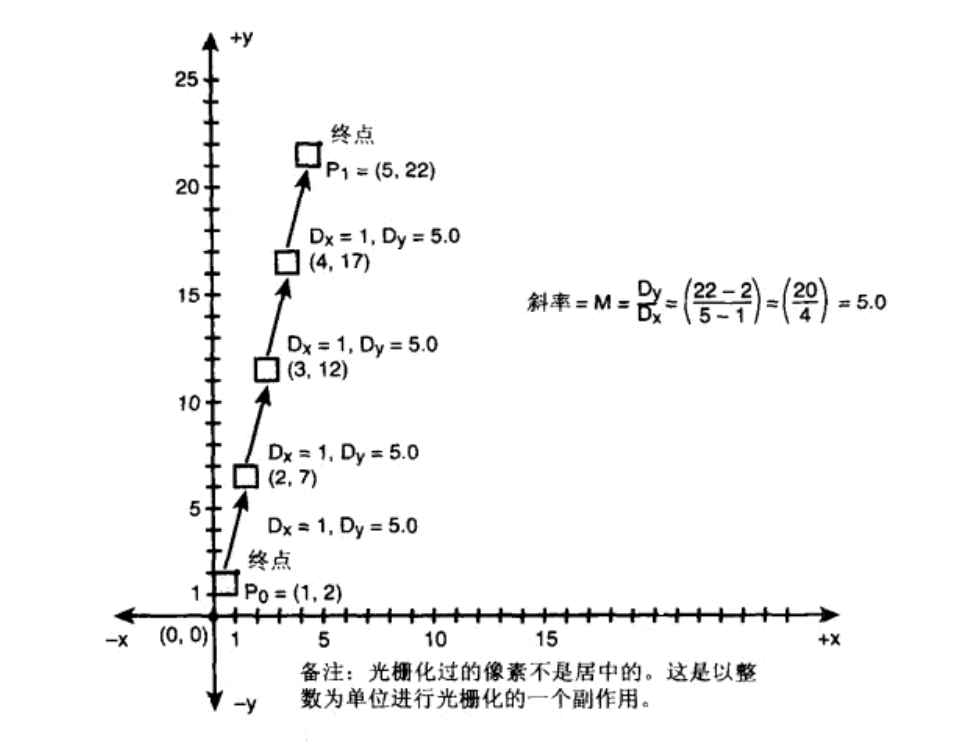
Javascript实现软件光栅化渲染器02 如何画直线 楚游小栈

Js画直线 Jucelin

Three Js Camera初探 转场动画实现 云 社区 腾讯云

安利一个绘制指引线的js库leader Line 韩子卢 博客园

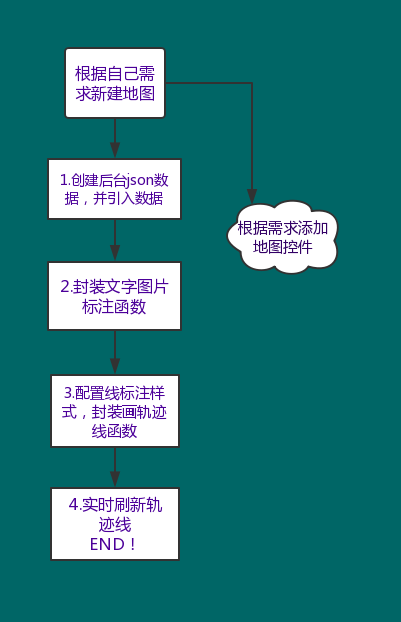
如何使用js来开发室内三维地图的轨迹回放功能

D3 Js从入门到 放弃 指南 Fast Mover 博客园

Three Js 绘制3d地图 Codingnote Cc

Q Tbn 3aand9gcqqst Uv8hvd22mm L Nxngokzmi1akjv 2wg Usqp Cau

Qunee For Html5 开发清新 高效的拓扑图组件

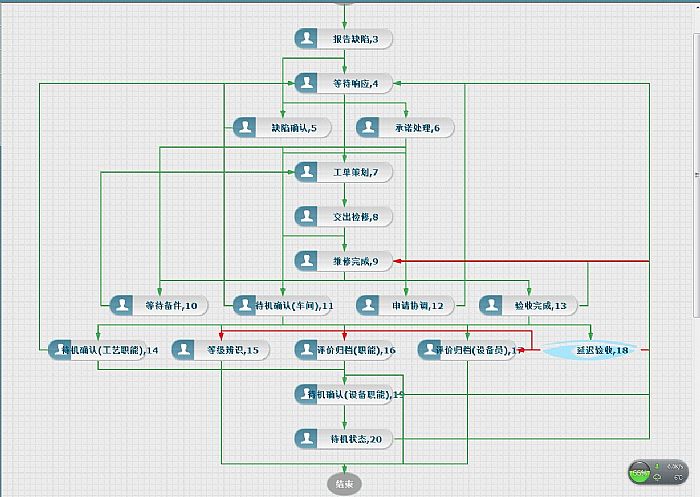
Gojs Vue实现流程图效果 技术经验 W3xue

使用excanvas Js实现拓扑功能 Oschina

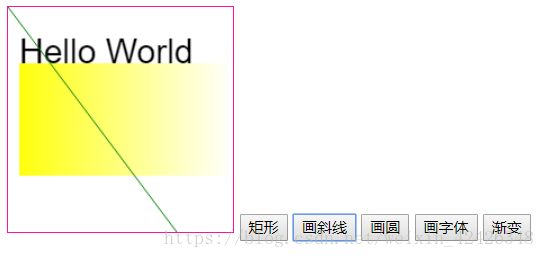
Canvas Javascript Html 绘制矩形 斜线 圆 字体 渐变 十二tel Csdn博客

使用css3 绘制网格线 Alloyteam

Q Tbn 3aand9gctu7tqnjeojb0pasnbbz Zdhi8j0 Tgof Yzg Usqp Cau

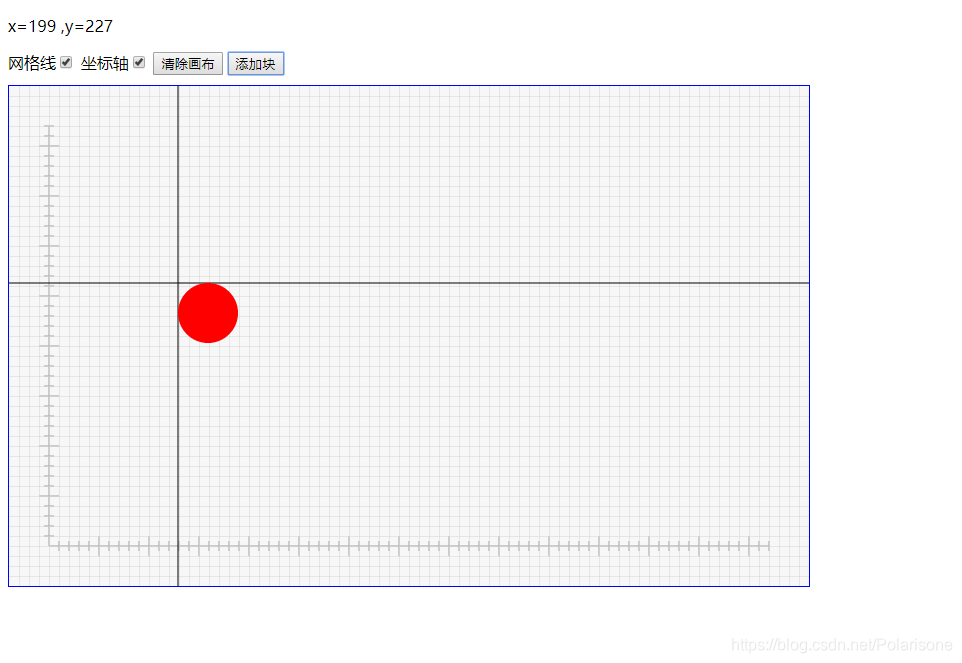
用canvas实现坐标线画图拖拽移动 Polarisone的博客 Csdn博客

Canvas 橡皮筋线条绘制 简书

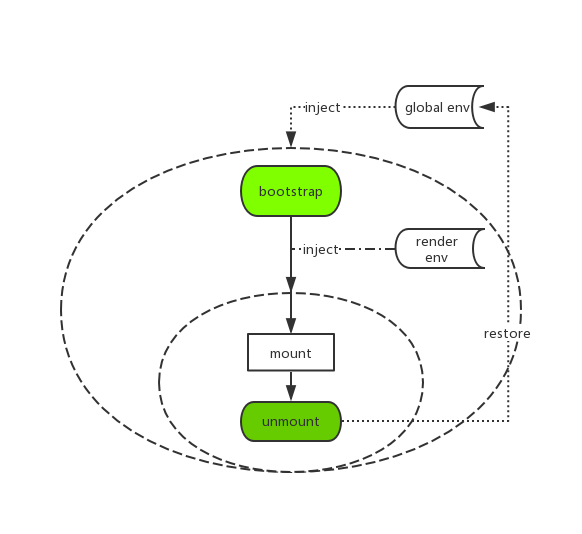
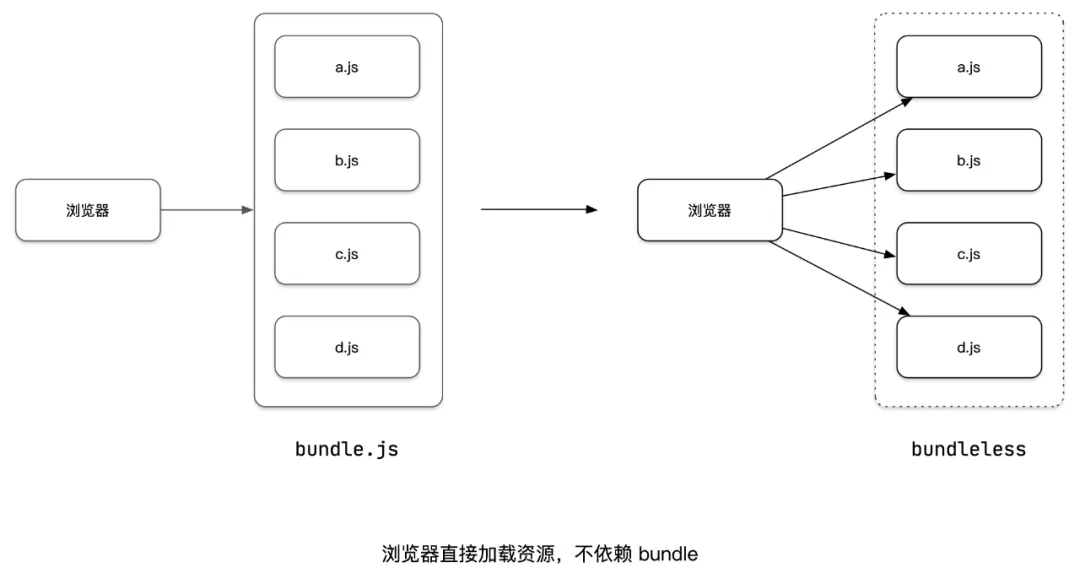
可能是你见过最完善的微前端解决方案 蚂蚁集团金融科技

Three Js画线 Hb的博客 Csdn博客

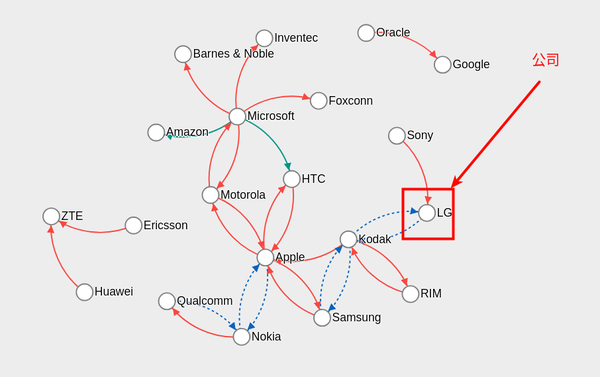
用d3 Js 画一个手机专利关系图 知乎

路径 Svg Mdn
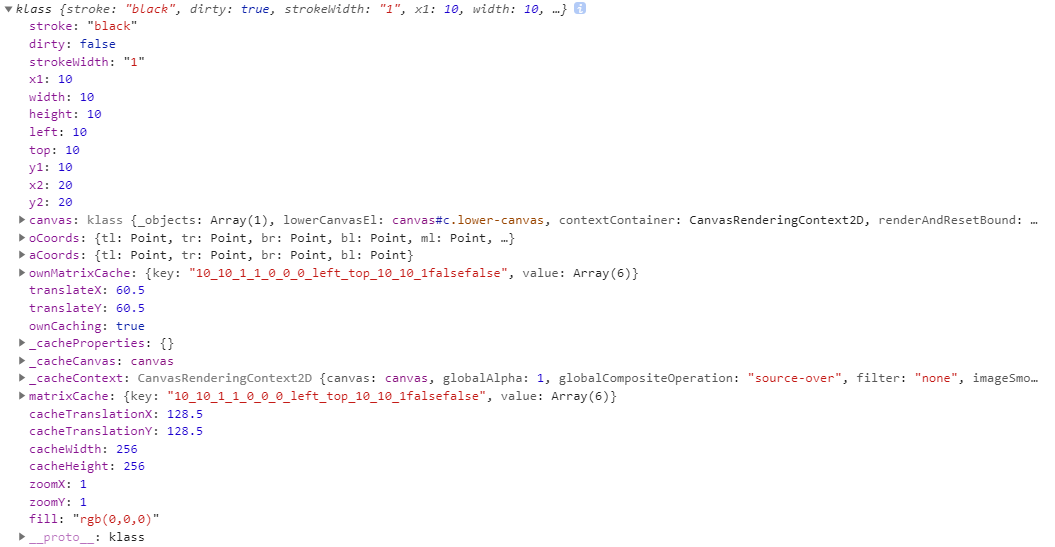
这篇文章将重塑你的js 原型知识体系 前端真好玩 微信公众号文章阅读 Wemp

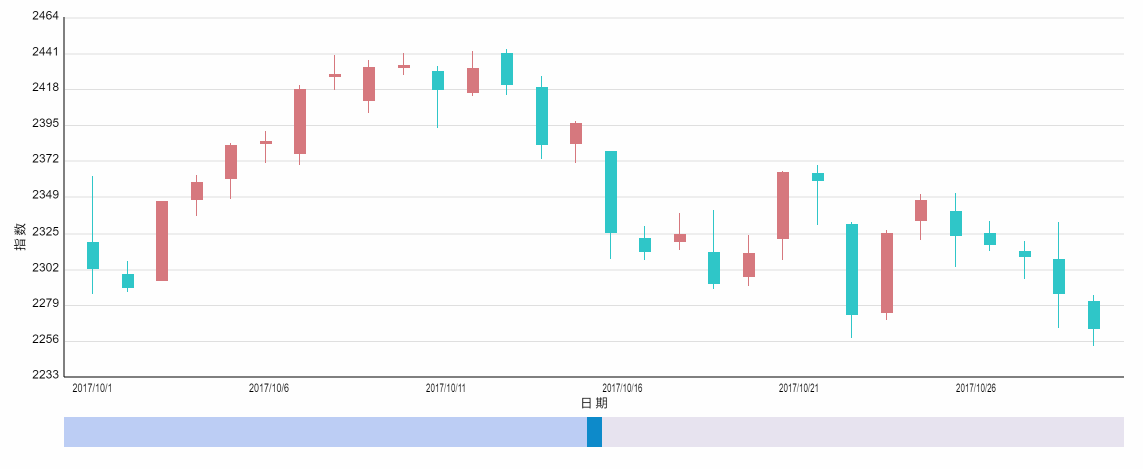
用d3 Js畫出k線圖 Part 2 這篇是用d3 Js畫出k線圖 Part1 的後續 主要會介紹的東西有 By Peter Chen

前端交互式图表绘制库gojs介绍 思诚之道

Js实现仿visio连线算法 Oschina

D3 Js与水平阈值线的垂直线相交 Thinbug

Three Js描绘点线面 含满天星空demo Laok 的博客 Csdn博客

Vue Js 源码学习笔记 囧克斯

绘图 学习web 开发 Mdn

Javascript 使用highcharts在折线图中的2个点之间画一条线

快速编程js初级教程4 2 画矩形 画函数图像 Java高级技术和应用 Csdn博客 Js画函数图像

Javascript Jcanvas 简介 Jquery 遇见html5 Canvas 译 技术学习小组

安利一个绘制指引线的js库leader Line 韩子卢 博客园

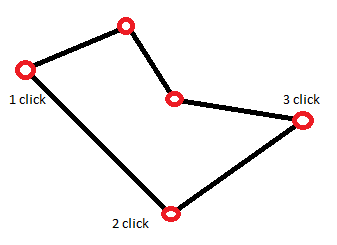
Three Js鼠标点击平面实现任意画线功能 Html脚本 网际学院

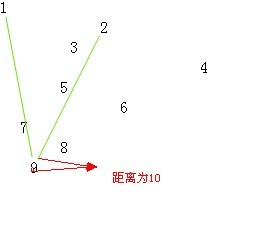
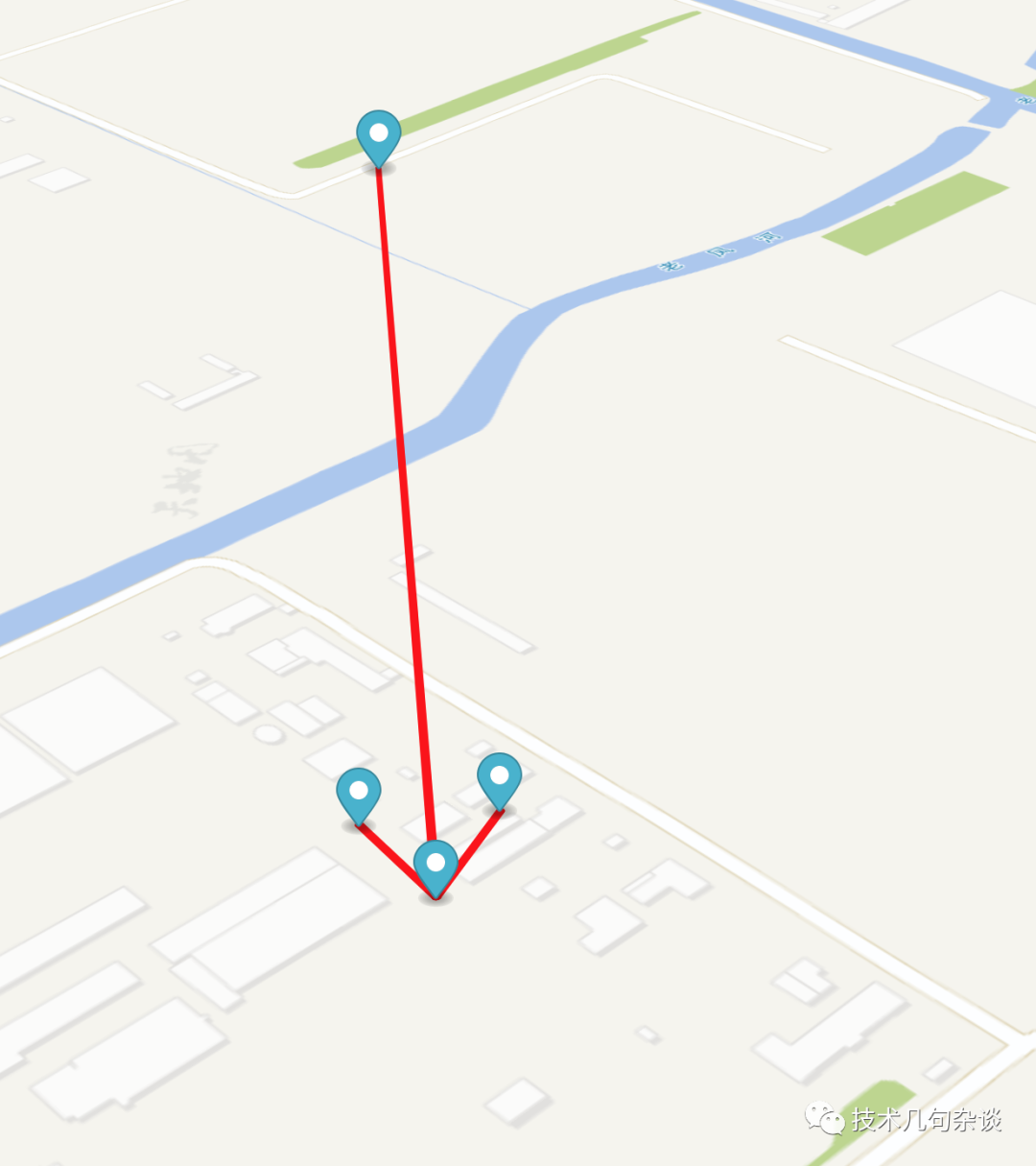
Arcgis For Js实现计算绘制线的长度 码农教程

D3 Js Force力学图 简书

Three Js 现学现卖 Aotu Io 凹凸实验室

Js怎样获取贝塞尔曲线上的点 百度经验
Js里加一个if 如何添加 微信开放社区

Webgl中文网

Q Tbn 3aand9gcqlnd Kshrdy8uvcg1kx3ldtcnkfexo9mrlfq Usqp Cau

Vue Js Vue中用fabric Js画线为什么会错位 Csdn问答频道

Vue Js 源码学习笔记 囧克斯

Vue中用fabric Js画线为什么会错位 Vue Js 大农令

Js 半次元 Acg爱好者社区

Webpack 打包太慢 来试试bundleless 阿里云开发者社区

基于d3 Js的折线图的实现 Xgfe

利用echarts Js画k线图的方法示例 网络编程 666脚本网

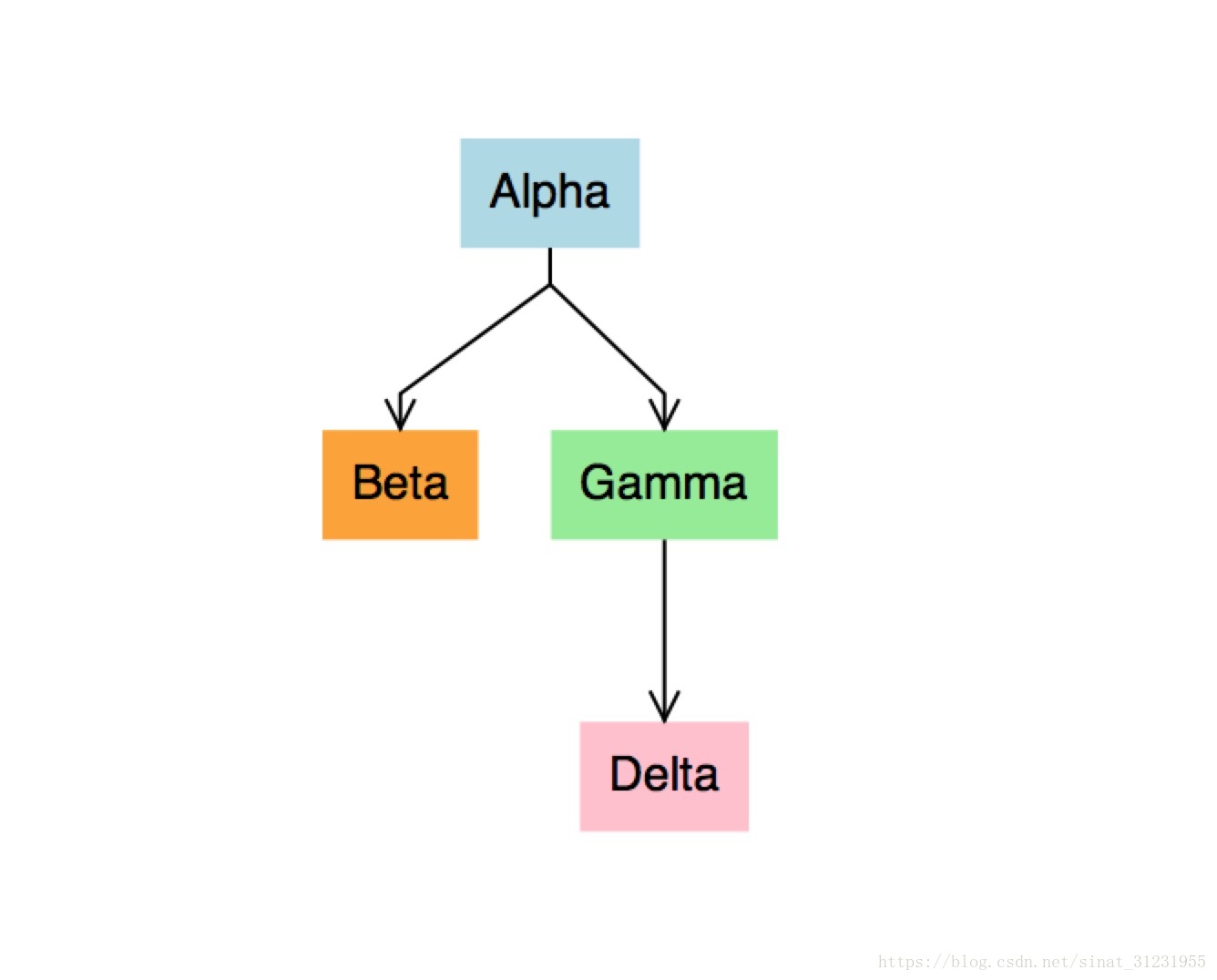
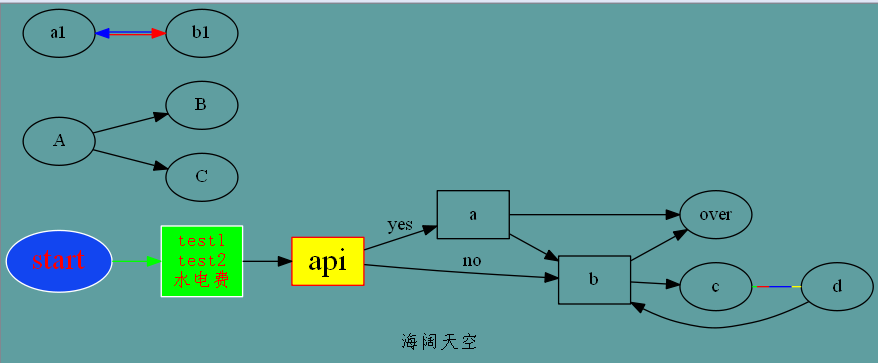
Graphviz Js划线操作 世界之大追梦者 博客园

Three Js 现学现卖 Aotu Io 凹凸实验室

使用canvas和javascript做一个画板 个人文章 Segmentfault 思否

Webgl中文网

用d3 Js 画一个手机专利关系图 看看苹果 三星 微软间的专利纠葛丶java教程网 It开发者们的技术天堂

Html5 实现灯笼绘制

纯js画k线图 简书

前端绘制k线图 原生js Canvas图表绘制 Haoxuhong的博客 Csdn博客

Mermaid Js 一个刚刚好的开源产品 Hp Goes Fe

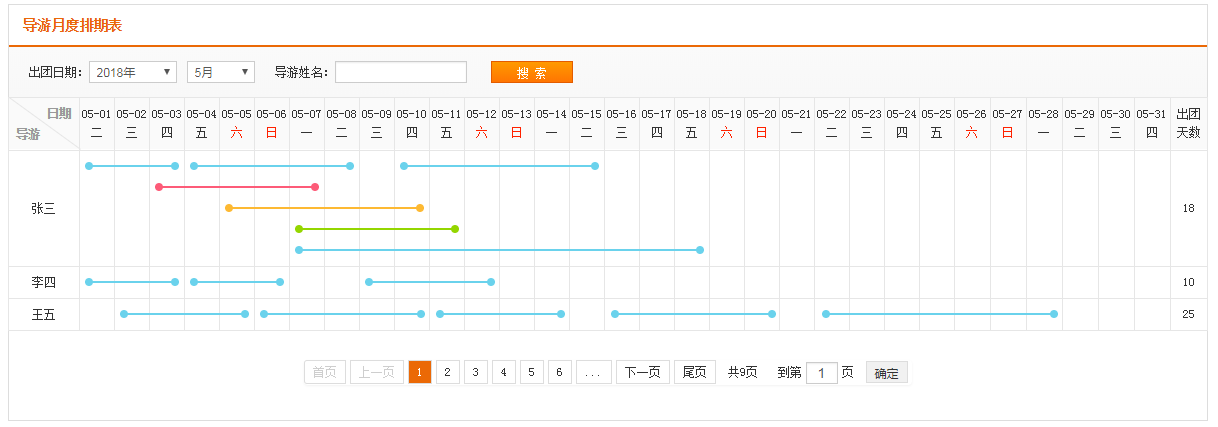
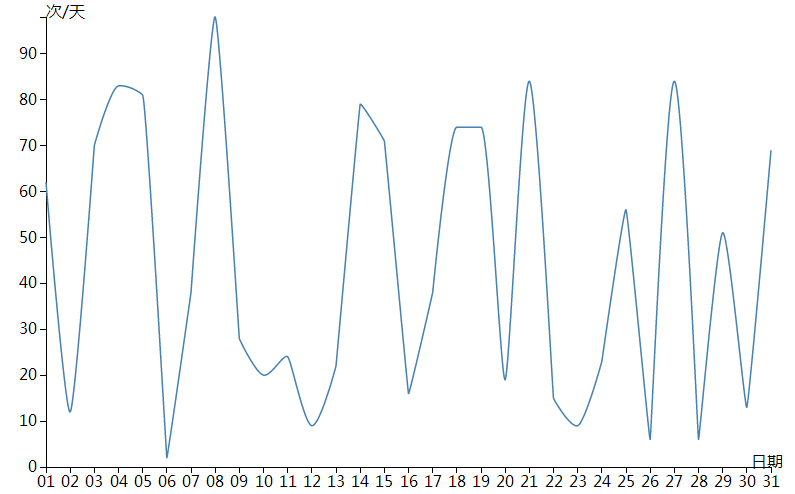
Js画月度排期表画线图 记录导游行程事件

用d3 Js 实现基于svg 的线形图 Alloyteam

Canvas画布js属性arcto弧线画法详解 软件开发网

绿色记忆 Three Js学习笔记

19年最好用的javascript图表库 Infoq

Matter Js 2d 物理引擎试玩报告 Aotu Io 凹凸实验室
Javascript 云gis画矢量点线面 Supermap技术问答社区

Js元件系列 Jsplumb連線及相關效果詳解script It閱讀

Arcgis For Js实现计算绘制线的长度 码农教程

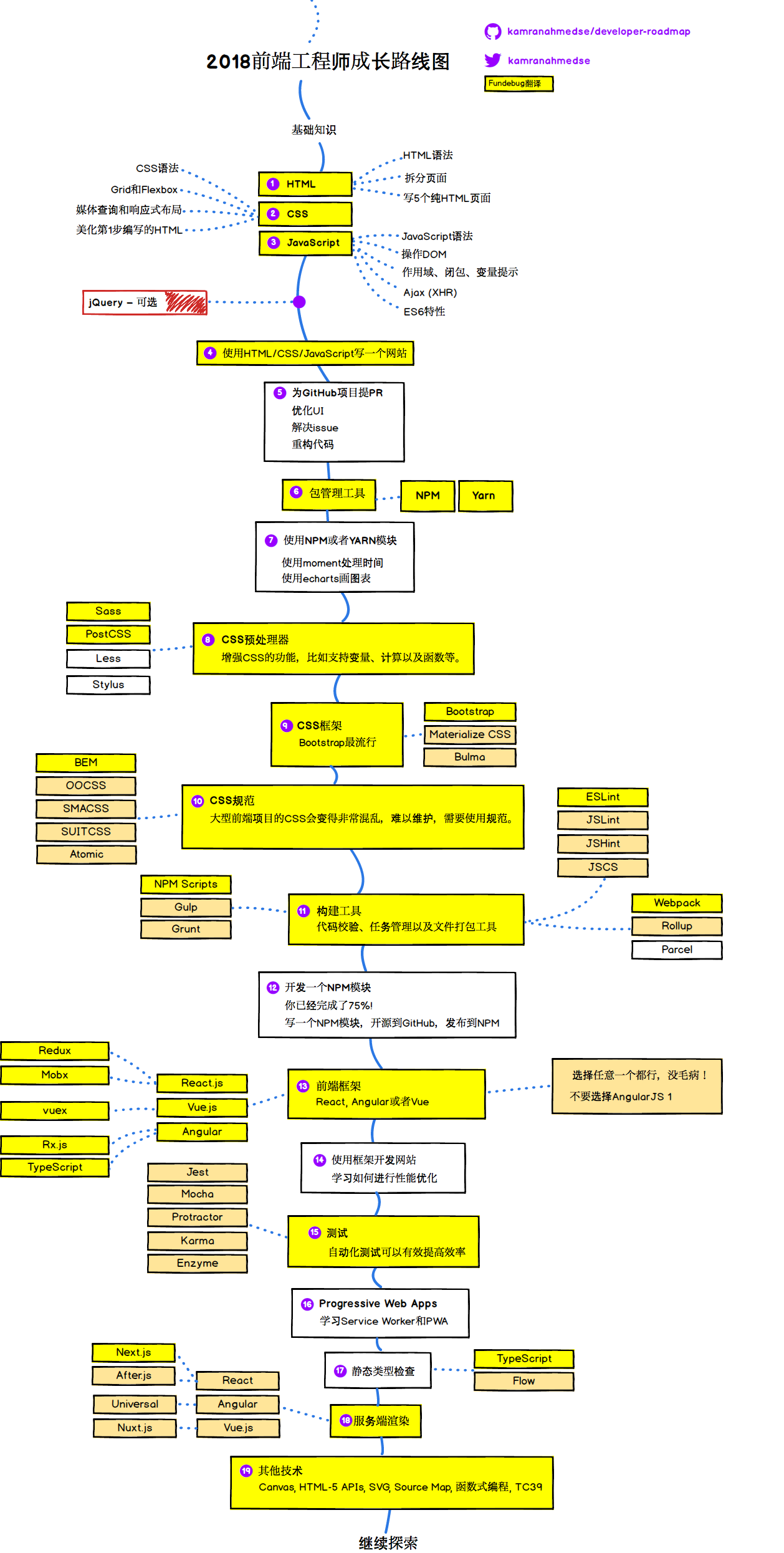
18前端工程师成长路线图 Fundebug博客 一行代码搞定bug监控 网站错误监控 Js错误监控 资源加载错误 网络请求错误 小程序错误监控 Java异常监控 监控报警 Source Map 用户行为 可视化重现

Javascript 之canvas 二 绘制基本图形 修身养性 知行合一

Q Tbn 3aand9gcr015ako7qcsxbr Lmp21l0hkjxenjjsadshg Usqp Cau

Q Tbn 3aand9gcq Goz3emiyqmp6ofcvd9fzwgepgqw8uzr5 W Usqp Cau

Html表格画斜线 Js画斜线表头 Anyreport

30个值得推荐的数据可视化工具 年更新 知乎

Js 国际美业东马培训学院 假若心存一个梦想 那么你就只有一个方向 你也就不会迷茫 就算跌倒你仍然知道爬起来以后该 Facebook

Canvas画矩形 哔哩哔哩 つロ干杯 Bilibili

Js画板库有哪些 Segmentfault 思否

Javascript 开源库 百度地图api Sdk

Js画直线 Jucelin

Three Js 走进3d的奇妙世界 知乎

Html如何在两个div标签中间画一条竖线 软件开发网

04 Chart Js入门学习 画一个线图 哔哩哔哩 つロ干杯 Bilibili

Q Tbn 3aand9gct9rwbomo49wac3ma2qx42mzjjssxqwpbwhkg Usqp Cau

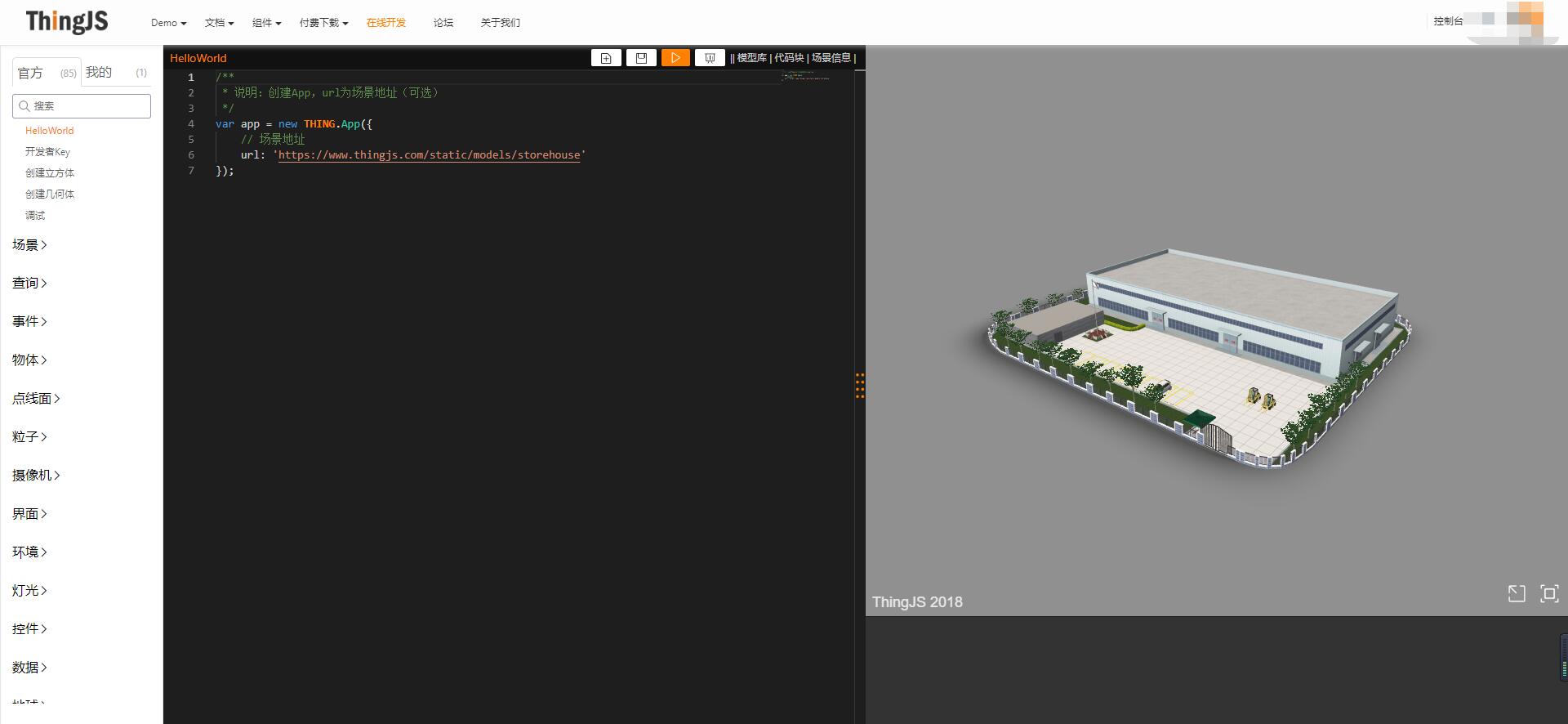
Webgl的3d框架比较thingjs 和three Js 技术经验 W3xue
如何用js画出带多个箭头的线 Supermap技术问答社区

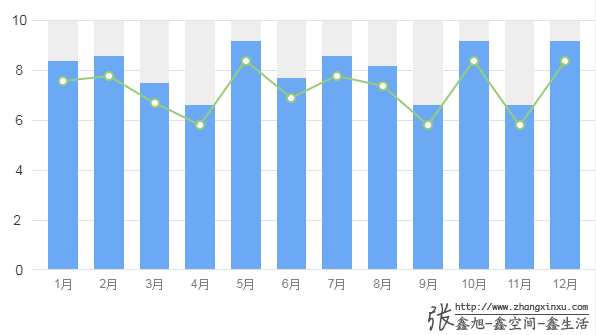
不借助echarts等图形框架原生js快速实现折线图效果 张鑫旭 鑫空间 鑫生活

Jointjs流程图的绘制方法 Vue Js 萬仟网

Learn P5 Js



