Flexbox 画像 伸びる
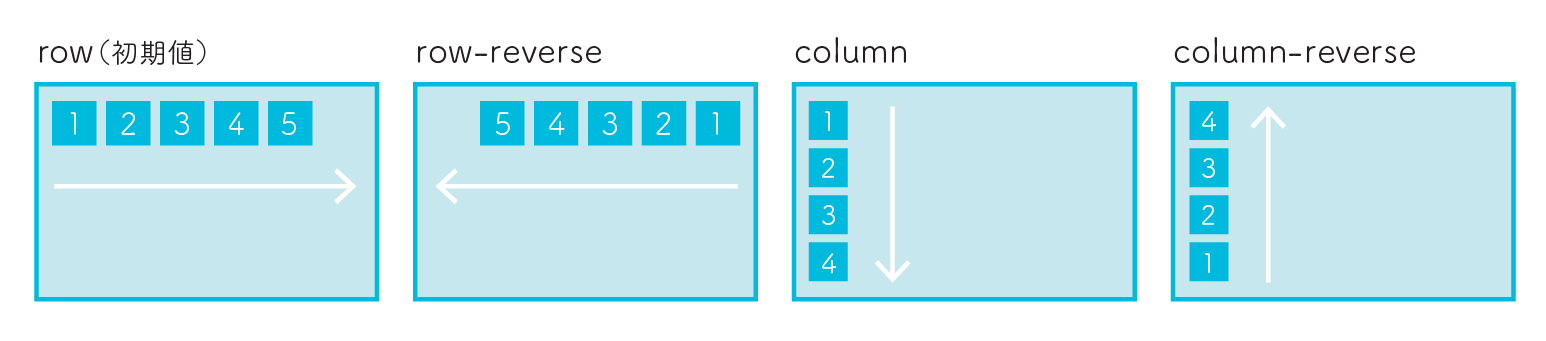
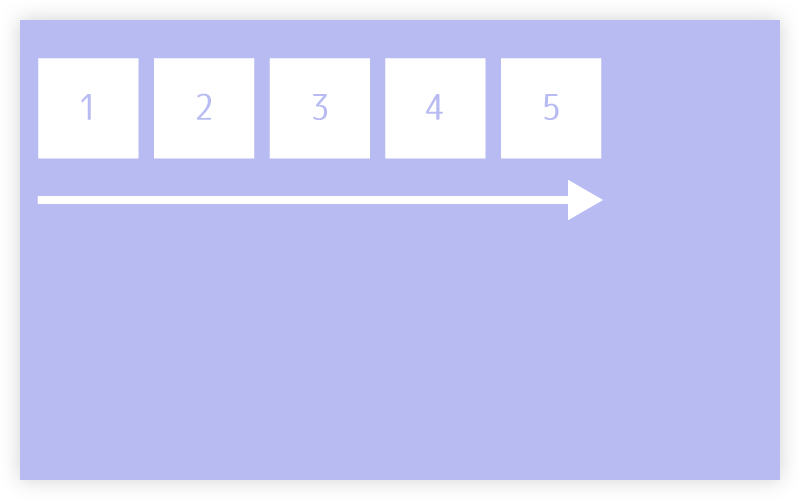
まず、 flexboxで画像とテキストをソースの順番通りにレ横に並べてレイアウトするには 、単純に親要素に display:felex;を指定 するだけ。flex-directionは初期値でrowが選択されるので指定なしでも、子要素が横並びで左から右に配置されます。.

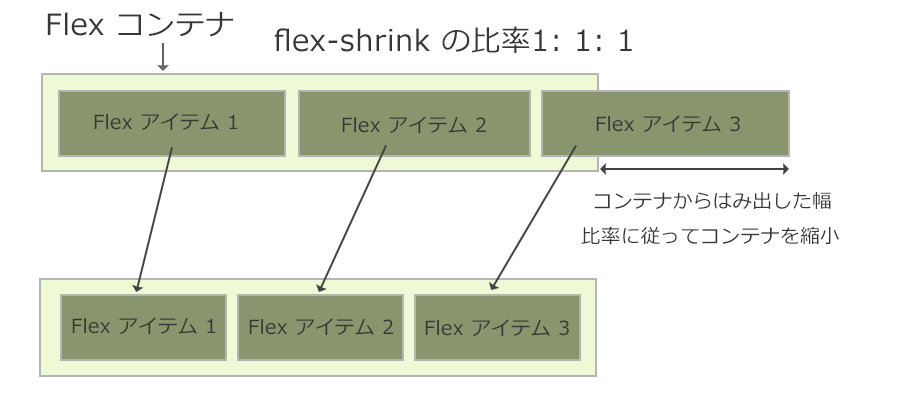
Flexbox 画像 伸びる. 順序付けられていないリストのFlexbox (2) 私はflexboxを学ぼうとしており、本当に好きです。 私はダイナミックな幅でプレイしようとしています。 私がdivでそれをするとき、それは動作します。. Flexbox使用時にIE11、Edgeだと子要素の画像が伸縮してしまうバグの修正方法の紹介。 flex-shrink を0に設定してやると直る。 img { flex-shrink:. } 参考:Flexbox o ….
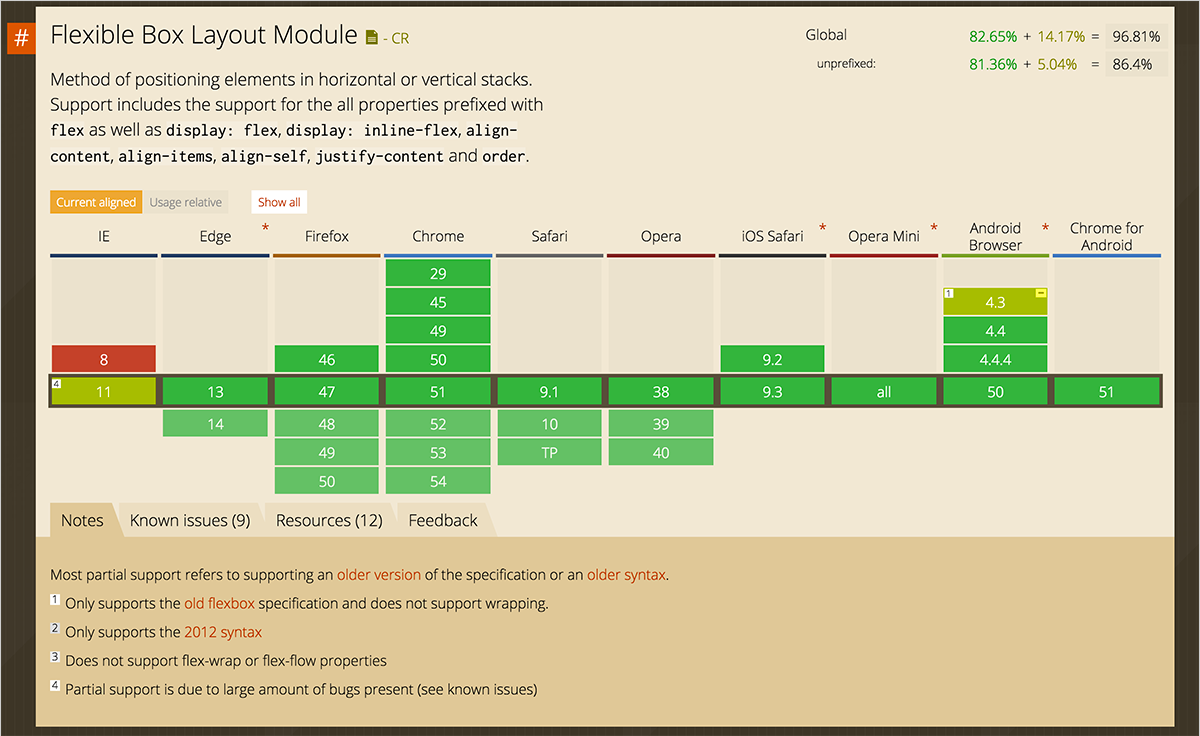
Html - 親要素に合わせる - flexbox 画像 伸びる. Bootstrap4のcard-img-topクラスを指定したサムネイル画像がIE11で縦に伸びる – Ewig Leere(Lab2) Bootstrap4を使用している環境なので、この記事も参照。 タイトルのように、「cssのflexboxを指定した画像が、IE11だけやや縦長に伸びて表示される」という現象に遭遇しまし. Flexboxとはflexboxとは「Flexible Box Layout Module」のことで、CSSでのレイアウト設定を簡単にするレイアウトモジュールです。今までjavascript・jQueryで行っていたような複雑なレイアウトもとてもシンプルに設定できます。数年前まではflexboxをサポートしていないブラウザが多く使いづらかったのですが.
Flexbox使ってますか?バグつらいですね。必死に組んだレイアウトがIE11で崩れる様を見て、膝から崩れ落ちたことは何度もあります。 Solved by Flexboxの作者でもある、philipwaltonさんのflexbu. } .item2 { flex-grow:. Css - 横並び - flexbox 画像 伸びる.
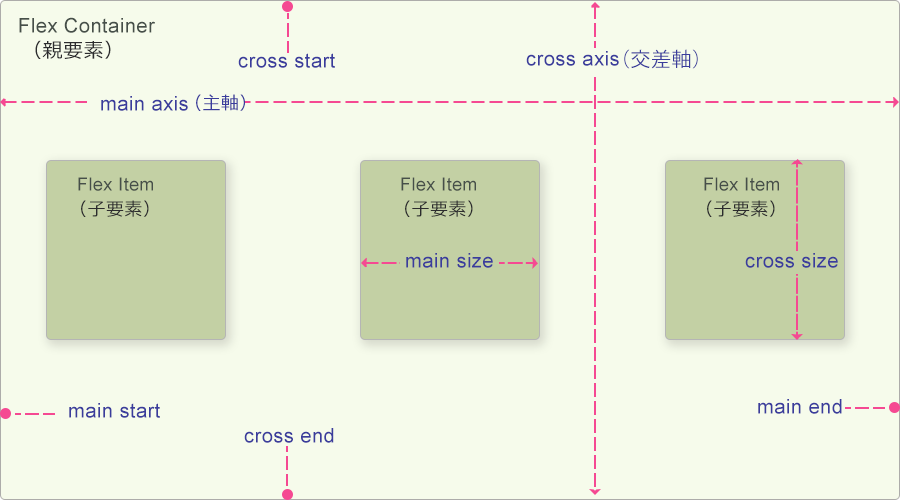
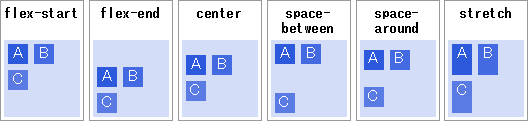
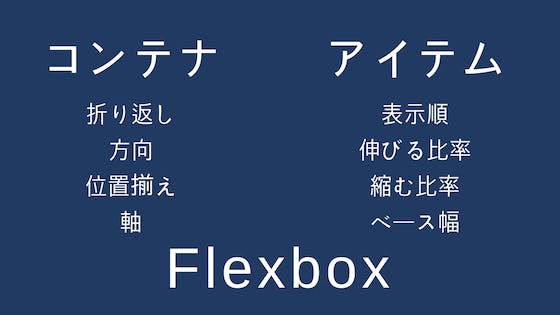
Flexbox の基本的な使い方に関する参考資料・解説等。Flexbox のプロパティ, Flex Container のプロパティ, flex-direction, flex-wrap, flex-flow, justify-content, align-items, align-content, Flex Item のプロパティ, order, flex-grow, flex-shrink, flex-basis, flex, align-self, Flexbox に関する考慮事項, Flexbox に影響を与えないプロパティ. LEGO duplo ミッキーとミニーのホリデーハウス レビュー;. プロジェクト推進室の服部 (@yhatt) です。本記事では、Bootstrap 4 で新しくなった Flexbox によるレイアウトシステムと、刷新されたユーティリティクラスについて、Bootstrap 3 からの変更点も交えながら、詳しく解説していきます。"柔軟な" レスポンシブ Web を構築したい方は、是非この….
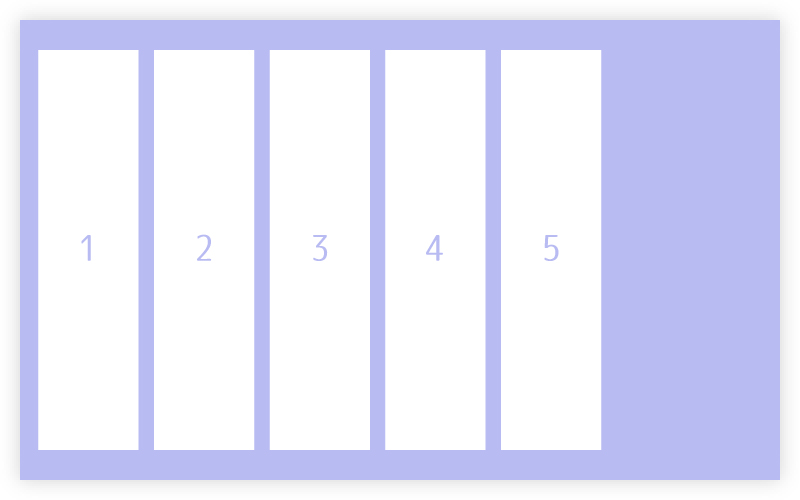
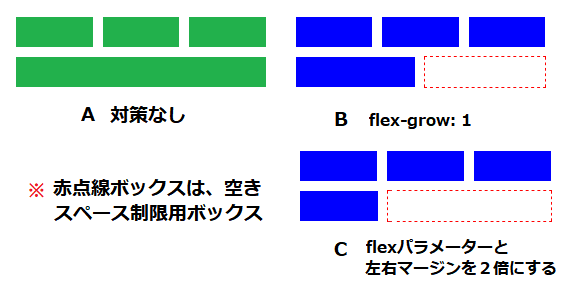
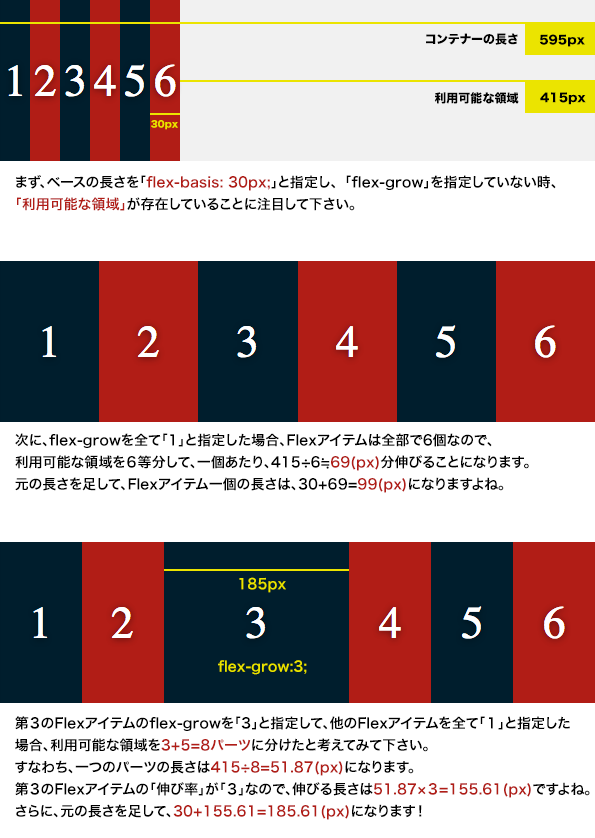
※ Flexbox とは直接関係ないプロパティです。おまけとして指定しました。 このままだと、コンテンツが横に長い場合に画面の端まで伸びる可能性があるので、左右のマージンを指定します。. ここまでが現時点の「Flexboxコンテナ」のプロパティとなります。 04.Flexboxアイテムのプロパティ 「flex-grow」~アイテムの伸び率~ 「flex-grow」はコンテナに対して、設定したアイテムの幅が他と比較してどのくらい伸びるかを指定できます。. 今回はFlexboxを使用してレスポンシブなサイトを構築する方法を解説していきます。 Flexboxは文字通りフレキシブルなレイアウトを構築できるボックスで、今後webデザインを行う上で必要不可欠になってくると考えられます。 そんなFlexboxはレスポンシブwebデザインにも最適で、画面サイズに応じ.
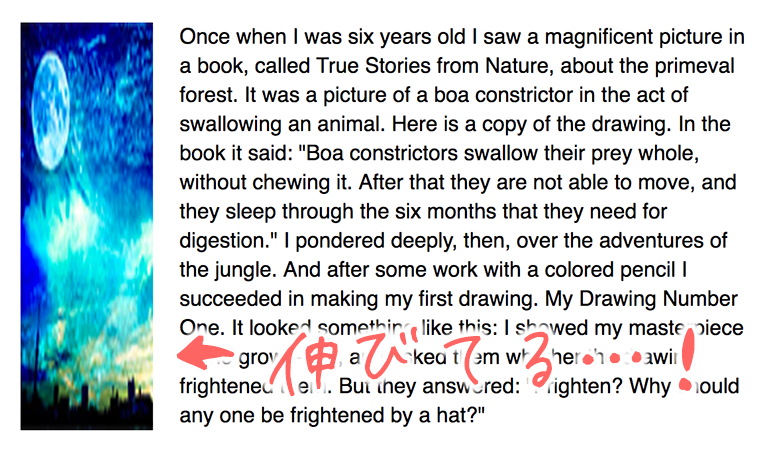
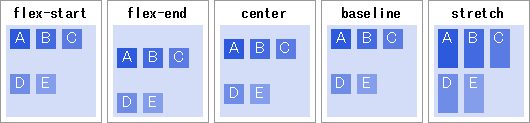
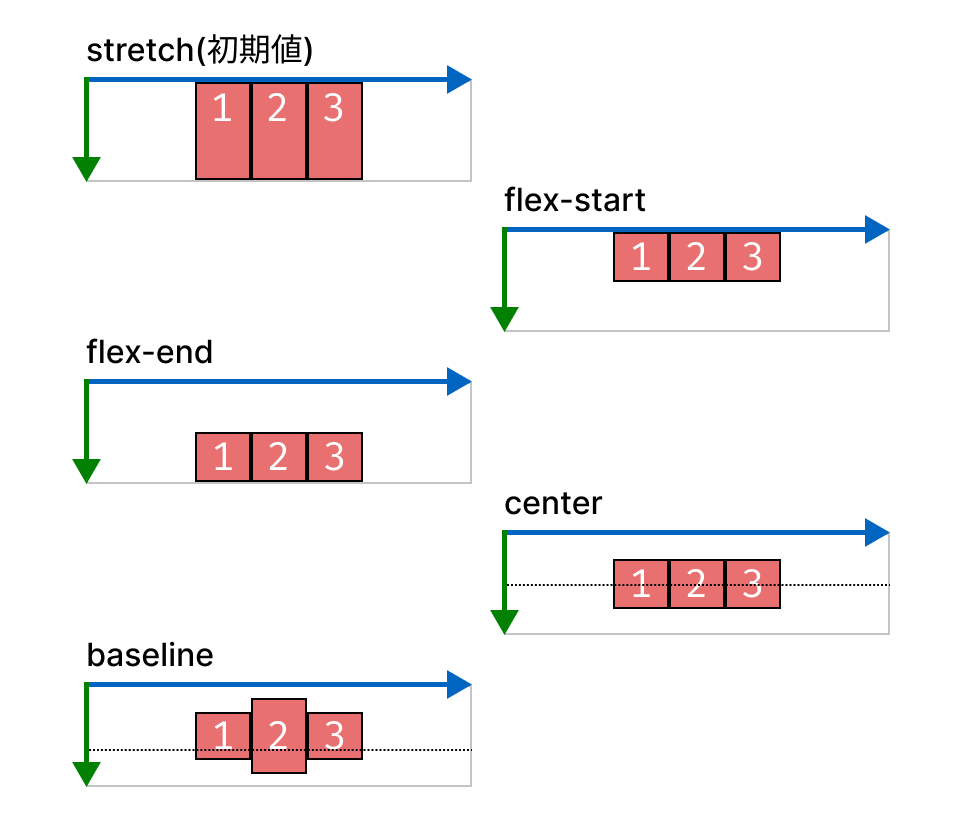
が、そのままだと画像が縦長に引き伸ばされて表示されてしまいます。 これはフレックスボックスを使うと垂直方向の揃えが stretch となっており、横並びになる子要素の高さを揃えようとするのが原因です。. Flexプロパティは、フレックスコンテナ内のアイテムの幅についてまとめて指定する際に使用します。 flex-growプロパティ・ flex-shrinkプロパティ・ flex-basisプロパティ の値を、flexプロパティ一つでまとめて指定できるので便利です。. CSS Flexboxとは? CSS FlexboxはCSS3から導入されたレイアウトモジュールで、正式名称は「Flexible Box Layout Module」と言います。 要素を横並びで配置したいときなど、少し前まではfloatなどを使ってレイアウトを組む方法が一般的でしたが、最近ではFlexboxを使って要素を横並びに配置する方法がよく使わ.
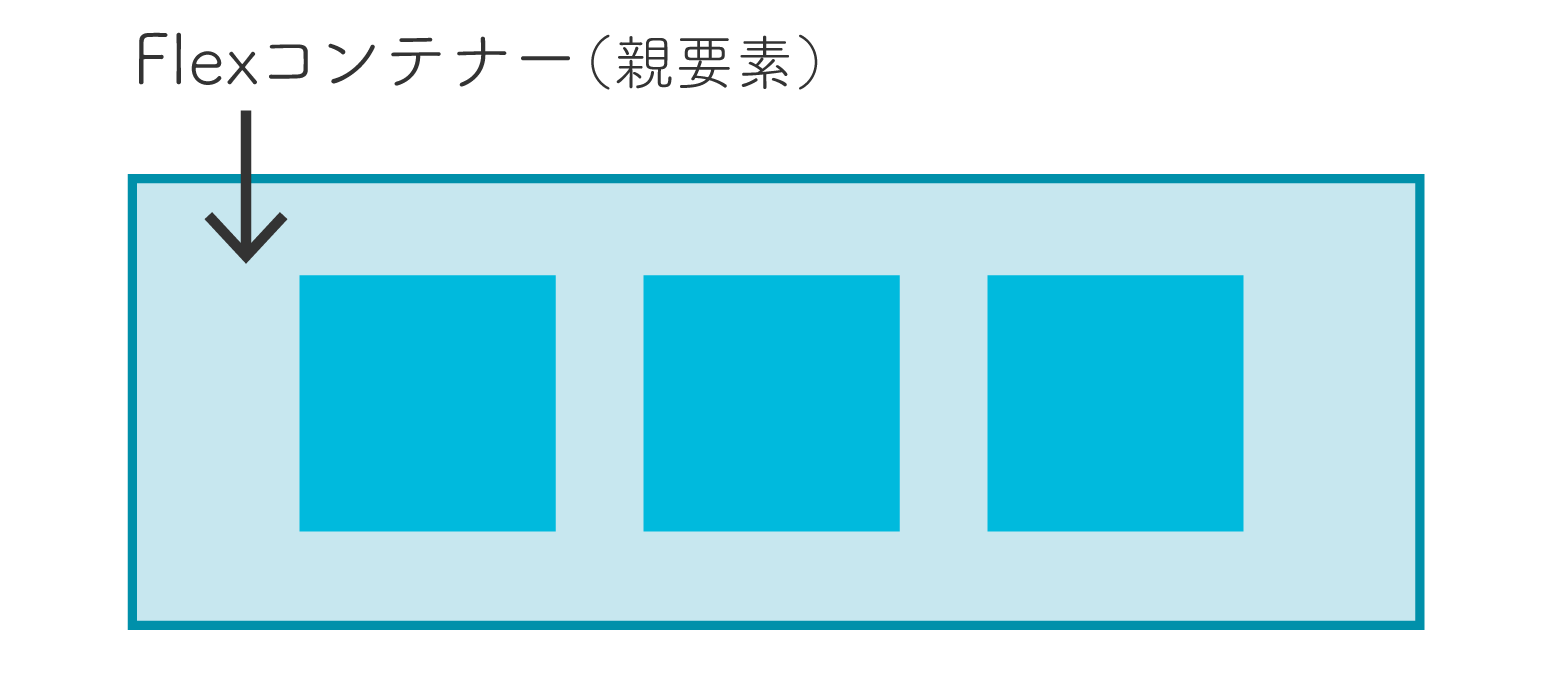
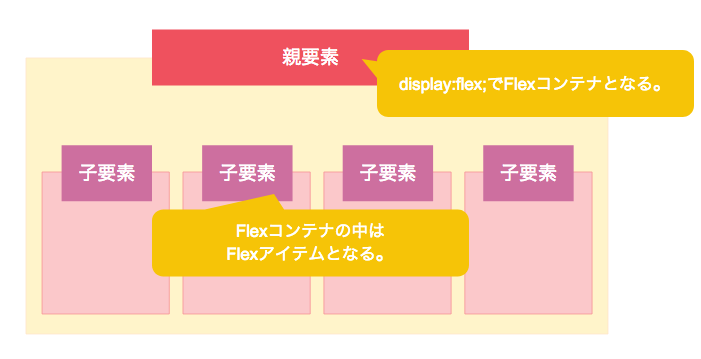
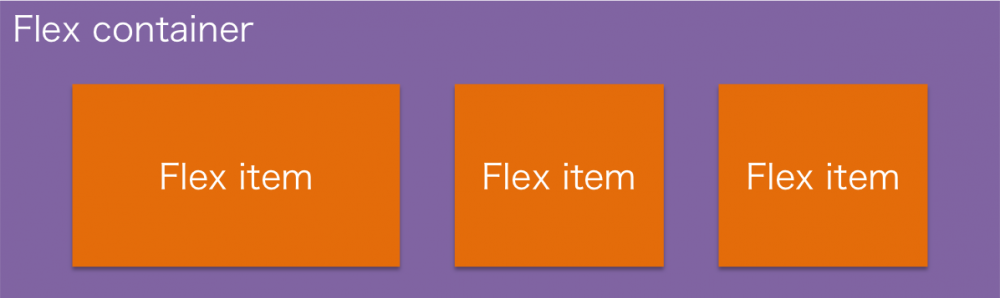
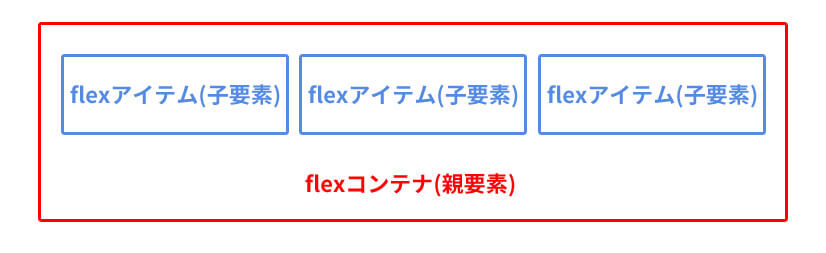
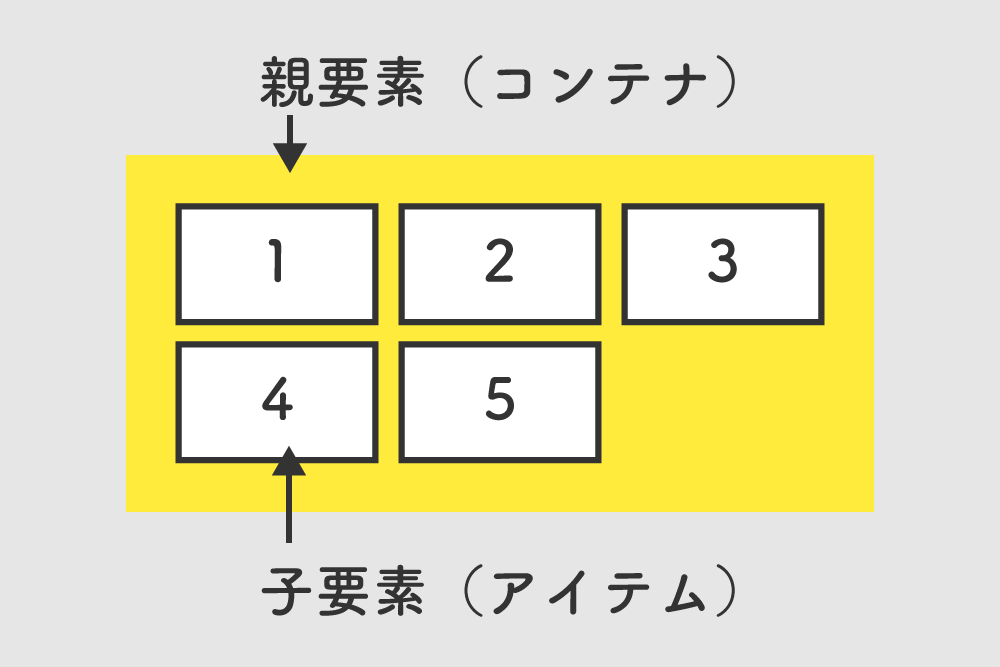
Flexboxの画像を高さに合わせて縦横比を維持 (4) CSSフレックスボックスを使用して利用可能な高さにスケールされたDIVを持っています。 このDIVでは、私は両方の次元でDIVと共にスケールしたい画像です。. こんにちは! ライターのナナミです。 みなさん、要素を下記のように横並びにする時、どんな方法を使っていますか? この手法を使う時、親要素をFlexコンテナ、子要素をFlexアイテムと言います。 では、他にどんな特徴があるのかを細かく見ていきましょう!. Flexboxの画像を高さに合わせて縦横比を維持 (4) CSSフレックスボックスを使用して利用可能な高さにスケールされたDIVを持っています。 このDIVでは、私は両方の次元でDIVと共にスケールしたい画像です。.
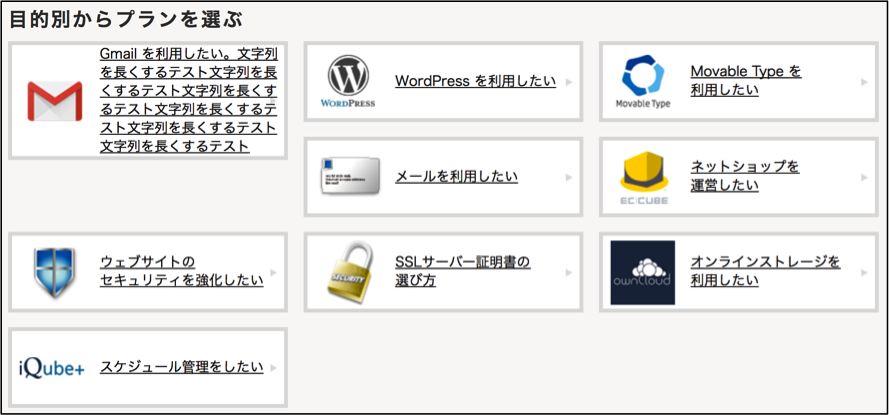
} .item3 { flex-grow:. Flexboxは便利ですが、画像とテキストを横並びにした時に、 下記のようにテキストの高さが高くて、 画像が引き伸ばされてしまうことがあります。 See the Pen OZdNXy by kawashima on CodePen.

Flexboxで画像が縦に伸びる問題 Marblog

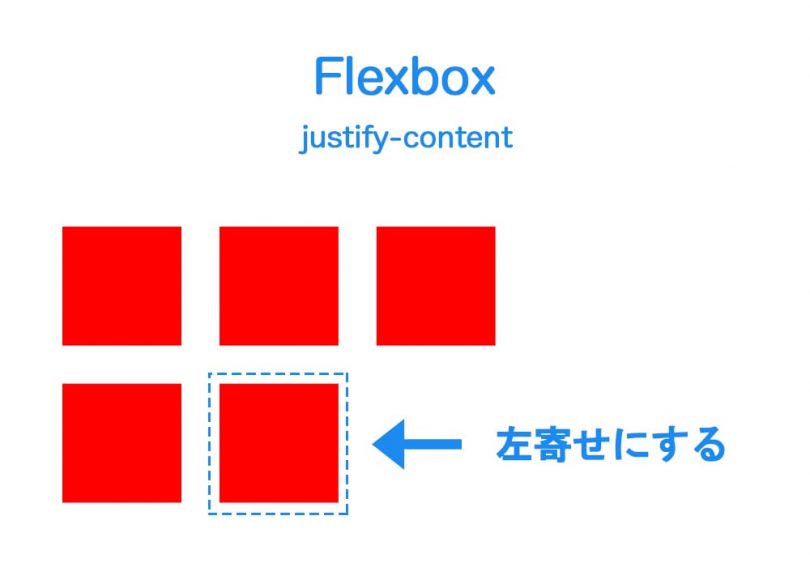
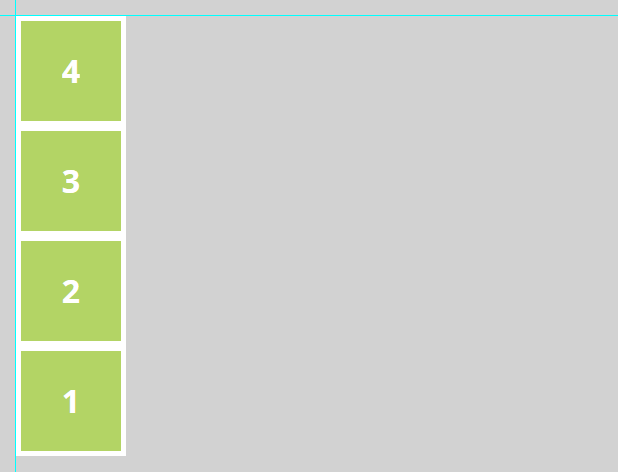
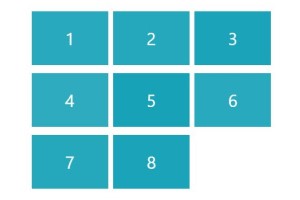
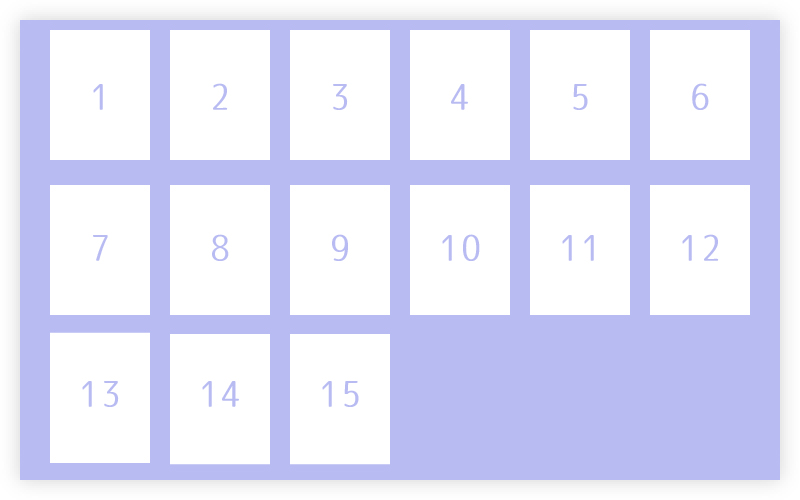
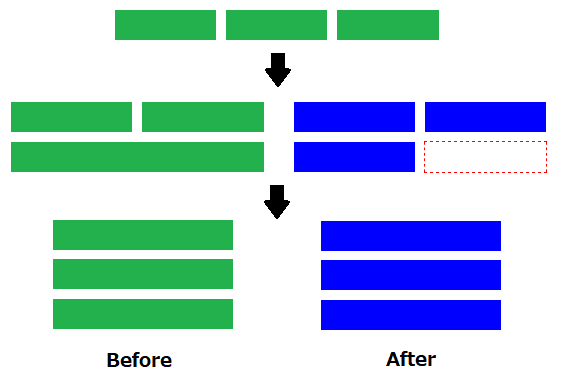
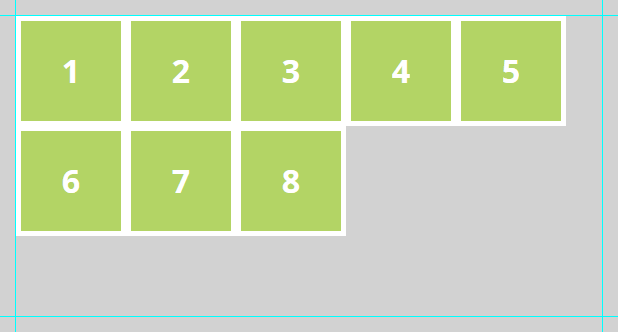
Flexboxで均等に並べたときに最後の行を左寄せにする方法 Css Kubogen

Css Flexboxを使いこなす Flexアイテム 子要素 のプロパティ Hazu Labo
Flexbox 画像 伸びる のギャラリー

初心者向け Flexboxを分かりやすく解説します ウェブモエ

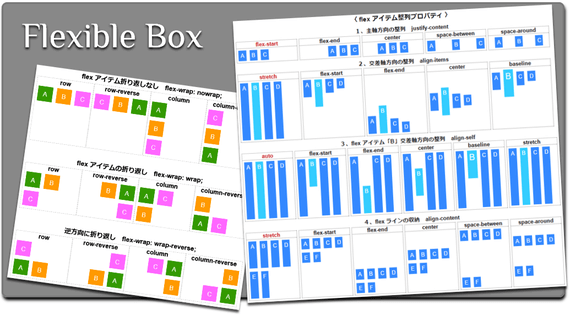
日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

フレックスボックスの基本概念 Css カスケーディングスタイルシート Mdn

Ie11 Edgeでflexbox内の画像が伸びる時の解決法 ネットショップ語り

Safariとかで画像が下に伸びる現象が起きたらflexboxを見直すんだ 東田ダダーン

Html サイドバーのdivがフレックスボックスで長く伸びる

Floatより辛くない Flexbox でざっくりレイアウト Qiita

フレキシブルボックスレイアウト

Css Flexboxなら横並びのレイアウトも簡単 Golbitz

Flexbox の基本的な使い方 Web Design Leaves

Css Flexboxの使い方を徹底解説 基本から実践まで サンプルあり Creive

Flexboxを使って孫要素まで高さを揃える方法 Qiita

かゆいところに手が届く Flexboxを使った便利な小技 Webクリエイターボックス

Css Flexboxの使い方を徹底解説 基本から実践まで サンプルあり Creive

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

かゆいところに手が届く Flexboxを使った便利な小技 Webクリエイターボックス

イマドキのcssレイアウトは Flexbox でしょ Webdesignのヨリドコロ

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

Css Flexboxを使いこなす Flexアイテム 子要素 のプロパティ Hazu Labo

Css Flexboxとは 使い方を解説 コピペで簡単 マインドステージ

Flexboxの機能一覧 Cssリファレンス

Flexboxのプロパティ紹介 Html Cssテックラボ Smart

Flexboxの全プロパティと使い方 レンタルサーバーナレッジ

Flexbox でレスポンシブデザインを作る方法 その1 横幅を伸ばす 生活情報オンライン

フレキシブルボックスレイアウト

Flexbox入門 2 上下の配置を決めてみよう ブログ 株式会社リバース Rivers Inc

Flexboxでスマートニュース Smartnews 風のレイアウトを実装する方法 Design Color

パターンで覚えるflexbox 2 ボックスを横に並べる Studio947 狩野祐東 狩野さやかの本

今後伸びる産業を2chで聞きました 俺がスレ立てた Youtube

鳥のアイコン Day2 Laravelのtodoリストもどきの画面を作成中 Flexboxで固定幅のものと幅が伸びるものを横に並べるのがうまくいかず Floatとcalcで並べた プログラミング学習

Display Flex の注意点 高さが1番高い要素に合わせて自動的に伸びる ホームページ デザイン制作のawesome 加古川 姫路 明石

Flex Box 子要素に指定するプロパティ Qiita

Css Flexboxを使いこなす Flexアイテム 子要素 のプロパティ Hazu Labo

Css Flexboxのプロパティまとめ Zero Forest

初心者向け Flexboxを分かりやすく解説します ウェブモエ

フレキシブルボックスレイアウト

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

Css Flexboxの使い方と実装サンプル集 125naroom デザインするところ 会社 です

チェイス中ずっとデスボ出してたらハンター怯んでチェイス伸びる説 第五人格 Identity V アイデンティティファイブ Youtube

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

個人的まとめ よく使うflexboxの設定 Qiita

Css Flexboxとは 使い方を解説 コピペで簡単 マインドステージ

Flexboxで並べた画像がはみ出たり伸びたりしてしまうときの対処法 コトダマウェブ

Display Flex のバグ対応 Takblog

Ie11 Edgeでflexbox内の画像が伸びる時の解決法 ネットショップ語り

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Flexbox 第6回 チートシート まとめ きまぐれ引きこもりんご80

今覚えたい エンジニアのための Css の基礎講座 Flexbox レイアウト編 株式会社ヌーラボ Nulab Inc

Css Flexboxの使い方を徹底解説 基本から実践まで サンプルあり Creive

Html Css Flexboxの使い方 わくわくbank

初心者向け Flexboxを分かりやすく解説します ウェブモエ

Flexboxの旧仕様 改定仕様 現行仕様の一覧 Line Engineering

今覚えたい エンジニアのための Css の基礎講座 Flexbox レイアウト編 株式会社ヌーラボ Nulab Inc

フレックスボックスの基本概念 Css カスケーディングスタイルシート Mdn

Flexbox の基本的な使い方 Web Design Leaves

そこが知りたい Flexbox 仕様を知る 1 Codegrid

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

フレックスボックスの基本概念 Css カスケーディングスタイルシート Mdn

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

サイズの決まってない画像を決まったサイズの表示領域に上下左右中央に表示する Tips Note By Tam

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

New フレックスボックスで柔軟なレイアウトつくり 株式会社torat 東京都中央区のweb制作会社

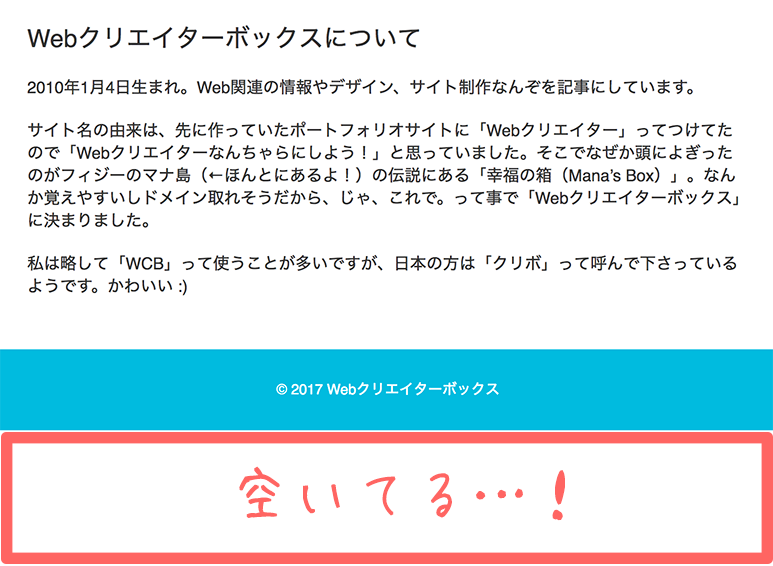
Css Flexを使ってフッターを固定する方法 Designmemo デザインメモ 初心者向けwebデザインtips

Flexbox の基本的な使い方 Web Design Leaves

初心者向け Flexboxを分かりやすく解説します ウェブモエ

フレックスボックスの基本概念 Css カスケーディングスタイルシート Mdn

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

Flexboxを用いてレスポンシブなサイトを構築する Mobile First Marketing Labo

Html 画像の横にテキストを表示させる方法 Teratail

かゆいところに手が届く Flexboxを使った便利な小技 Webクリエイターボックス

Flexboxの機能一覧 Cssリファレンス

初心者もベテランも 弾き語り が猛烈に伸びる裏技大公開 Gazzlele Youtube

Css Flexboxのレイアウトで困った時に使えるスタイルシートのテクニックまとめ コリス

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

イマドキのcssレイアウトは Flexbox でしょ Webdesignのヨリドコロ

そこが知りたい Flexbox 仕様を知る 1 Codegrid

Css Flexboxの使い方と実装サンプル集 125naroom デザインするところ 会社 です
Flexの子要素に直接imgを使うとiosで画像が歪む Webデザインの日々日記

Css 折りたたみマージン

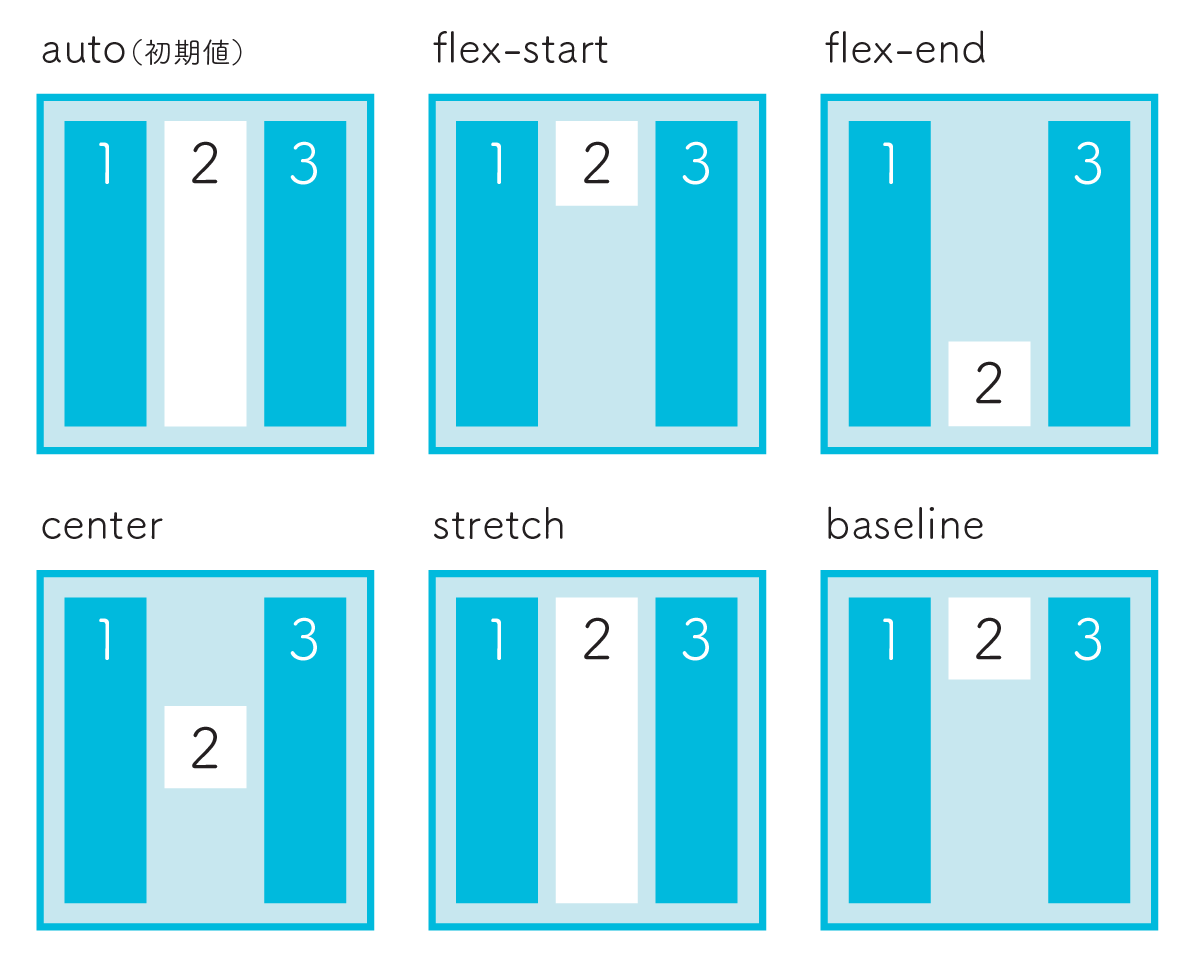
Align Items Flexアイテムの垂直方向の揃え方 Cssリファレンス

Flexboxの全プロパティと使い方 レンタルサーバーナレッジ

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

Flexboxで並べた画像がはみ出たり伸びたりしてしまうときの対処法 コトダマウェブ

Cssで役立つ Flexbox とは 具体的な活用方法と用語の解説 Tech Device Tv

今覚えたい エンジニアのための Css の基礎講座 Flexbox レイアウト編 株式会社ヌーラボ Nulab Inc

Flexboxのプロパティ紹介 Html Cssテックラボ Smart

Css Flexboxで使いたい40個のプロパティ 初心者でも安心のチートシート Grab 大阪のweb広告 マーケティング代理店アイビス運営

フレックスボックス Css Display Flexの使い方を解説 Webst8のブログ

Css3のflexboxを基本から理解して 使い方をマスターしよう ページ 3 3 株式会社lig

Flexboxの機能一覧 Cssリファレンス

Flexbox を使ってページ全体を中央寄せにする ラボラジアン

Cssの Flexbox を指定した画像が Ie11だけやや縦長に伸びて表示される Ewig Leere Lab2

フレキシブルボックスレイアウト

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

Css Flexboxのプロパティまとめ Zero Forest



